
一個完善的部落格應用不會只停留在讀取文章的功能。
今天,我們將深入探討如何使用 GraphQL 的 Mutation 來實現 CRUD 中的 Create 新增 與 Delete 刪除 功能,這能夠進一步強化與使用者之間的互動。
透過本次的實戰演練,期望讀者能真切感受到在 GraphQL 開發下,與後端的流暢資料交換,並感受到使用者體驗的顯著提升。
Mutation 允許用戶對資料進行修改操作,如新增、更新或刪除。
在資料庫的語境中,「原子性」指的是一個操作或者一系列操作要麼全部成功,要麼全部失敗。
這意味著在任何情況下,資料都不會處於一個不一致的狀態。
GraphQL 的 Mutation 設計原則上也遵循這樣的概念:
單一操作原則:在 GraphQL 中,每一個 Mutation 都是一個單一的操作。即使你在一個 Mutation 中描述了多個變更,GraphQL 也會確保所有的變更要麼全部成功,要麼全部 Rollback,以避免資料的不一致。
順序性:Mutation 的執行順序是有保證的。當你發送多個 Mutation,它們會按照你定義的順序逐一執行。這減少了因為變更之間的依賴性導致的問題。
明確的回應:當 Mutation 執行後,伺服器會回傳明確的結果。如果 Mutation 完全成功,你會收到預期的資料;如果有任何問題,你會收到一個明確的錯誤訊息,且任何的變更都不會被寫入資料庫。
綜上所述,GraphQL Mutation 確保了每一次的資料變更都是原子性的,避免了可能導致資料不一致的風險。
與 GraphQL Query 用於讀取資料不同,Mutation 確保資料的變更是原子性的。
使用者在發送 Mutation 請求時,可以明確指定希望獲得的返回數據形式。
當使用者發送 GraphQL Mutation 請求時,他們能明確指定期望的回傳資料形式。這意味著前端可以只請求它所需要的資訊,而不是獲得一個固定格式的回應。
舉例來說,新增文章的功能,我們可能會使用以下的 Mutation 來達到這個目的:
mutation AddNewArticle($title: String!, $content: String!) {
createArticle(title: $title, content: $content) {
id
title
content
}
}
在上述例子中,我們透過 createArticle Mutation 傳入新文章的 title 和 content。
伺服器執行變更成功後,將會回傳新文章的 id、title 以及 content。
比 RESTful API 好的地方
靈活性:允許客戶端根據不同的需求或場景請求不同的資料,提供更彈性的用戶體驗。而不像 RESTful API 那樣經常獲得固定和可能過多的數據。
這部分會使用 GraphQLZero Play Ground 進行模擬操作示範。
因為我們目前使用的是 Fake Online GraphQL API,這類免費服務只能模擬新增和刪除的操作。雖然這為我們提供了方便的測試環境,但與真實的 GraphQL API 相比,還是存在一定的差距和局限性。
後續篇章會講到如何快速構建 GraphQL API,有機會的話會再補完實際串接的部分程式碼,讀者也能體驗模擬操作與實際應用間的差異。
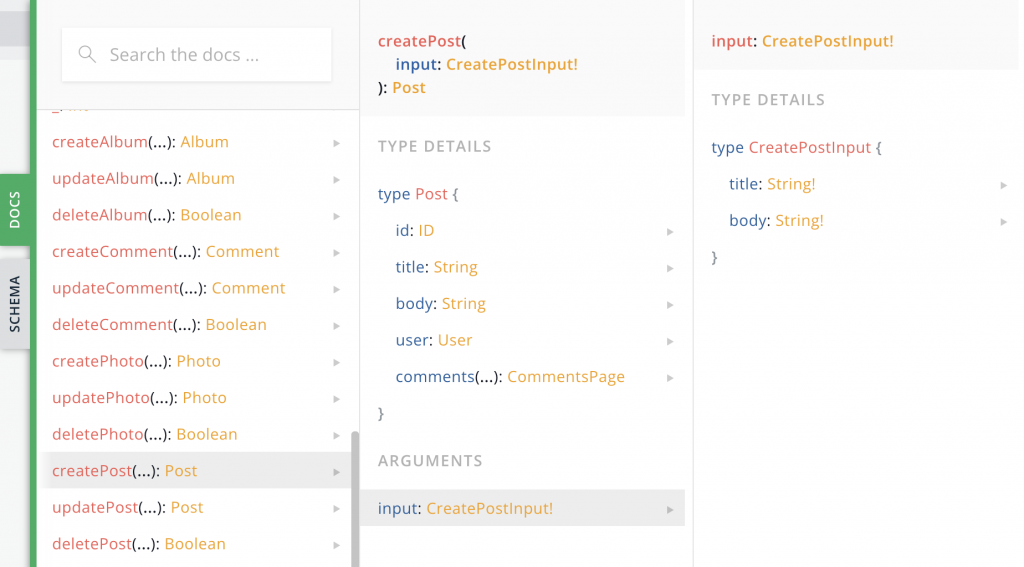
首先,我們先查看文件,了解 mutation createPost 的用法:
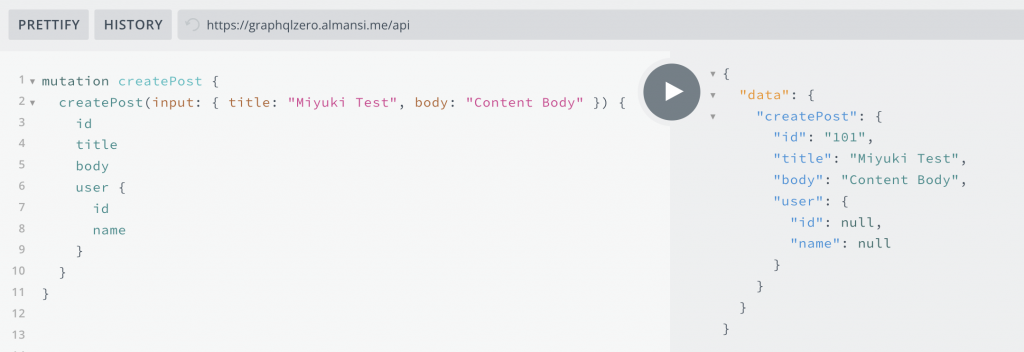
接著,在 GraphQLZero Play Ground 使用以下的 Mutation 進行測試:
mutation createPost {
createPost(input: { title: "Miyuki Test", body: "Content Body" }) {
id
title
body
user {
id
name
}
}
}
我們指定新文章的標題 (title) 跟內容 (body),並且指定了成功後要回傳欄位有 id, title, body, user。

我們可以發現,回傳的結果中有一個奇怪的現象:user 的資料都是 null
這正是因為 Fake API 的侷限性所導致。
實際應用中,新增文章的 mutation 通常會需要搭配使用者驗證,驗證成功後才能新增文章,伺服器也才能正確儲存並回傳文章的作者資訊。

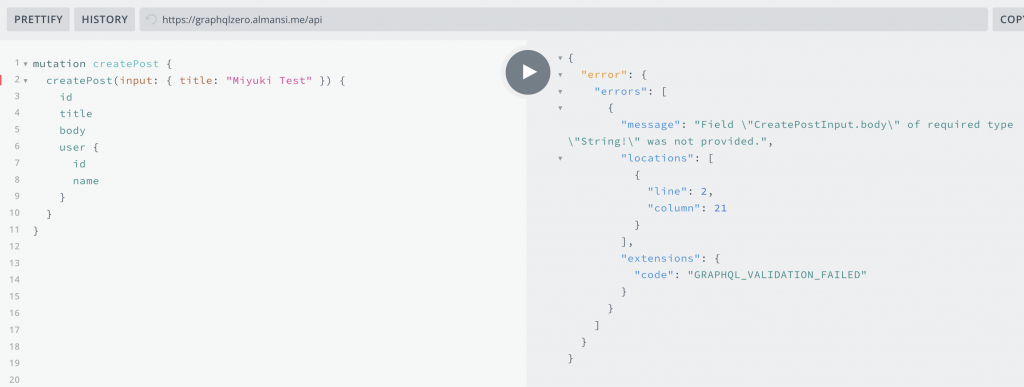
如果刻意傳送格式不符的 mutation,例如上述範例中缺少必填的參數 body,那麼就會收到錯誤訊息的回應。
該 Response 的 HTTP Status Code 為 200,而格式則是 GraphQL 規範的 error 屬性,並將詳細錯誤資訊放置在內。
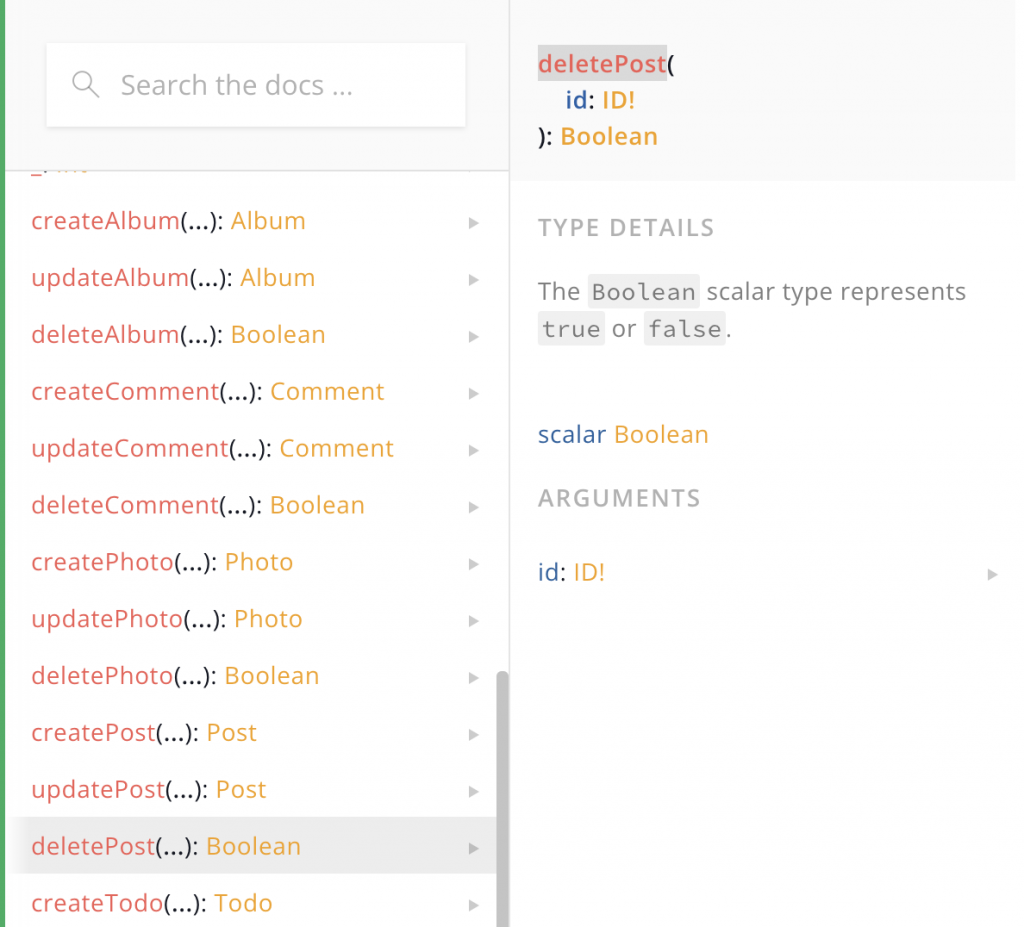
跟新增文章同樣的步驟,先查看文件了解 mutation deletePost 的用法:
刪除的語法相對簡單很多!回傳值甚至只有一個布林值,用來告訴客戶端刪除的執行結果。
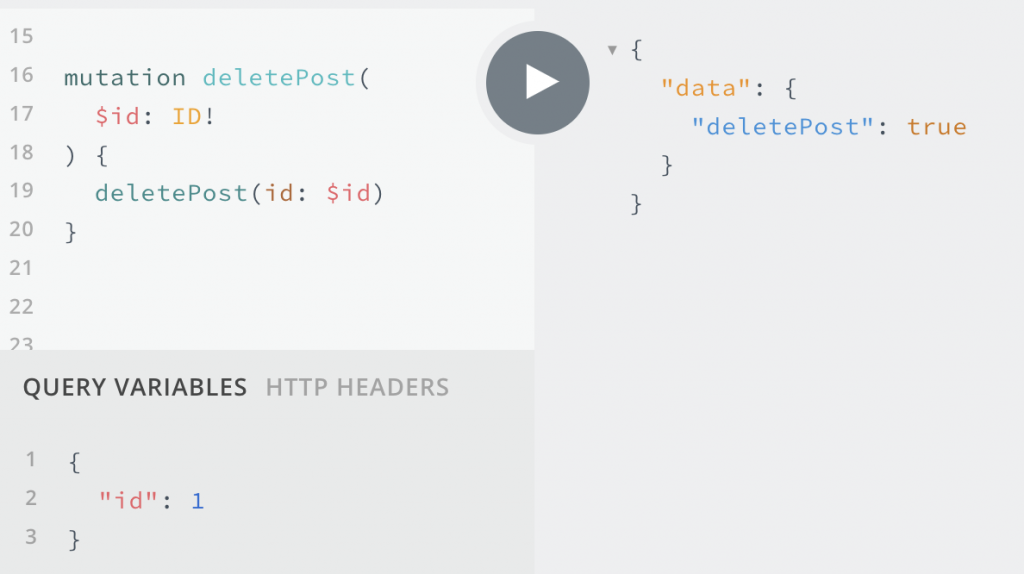
接著,在 GraphQLZero Play Ground 使用以下的 Mutation 進行測試:
mutation (
$id: ID!
) {
deletePost(id: $id)
}
我們這次搭配變數撰寫 mutation
{
"id": 1
}
結果如下:
今天,我們深入瞭解了如何透過 GraphQL 的 Mutation 來實現文章的新增和刪除功能,以增強部落格與使用者的互動。
Mutation 確保每次資料變更都具原子性,進而確保資料的一致性。相對於 RESTful API,GraphQL 提供了更大的靈活性,允許用戶明確指定回傳的資料形式,降低因不明確的 API 規格造成的不必要測試。
今天我們體驗了 CRUD 中的 Create 新增 與 Delete 刪除 功能,而明天就要面對當中邏輯最複雜的 Update 更新 了,敬請期待!
